Advanced CSS Menuの使い方
- 下記ページの「DOWNLOAD」よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
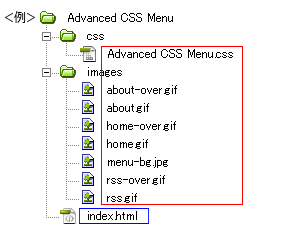
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Advanced CSS Menu.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li, h1, h2, span { margin: 0; padding: 0; } body { font: 75% Verdana, Arial; color: #333; background: #fff; } #container { width: 800px; margin: 50px auto; } /*ここまでページ設定部分*/ /*ここからAdvanced CSS Menuの設定*/ #menu { list-style: none; padding: 0; margin: 0; width: 774px; height: 210px; background: url(../images/menu-bg.jpg) no-repeat; position: relative; } #menu span { display: none; position: absolute; } #menu a { display: block; text-indent: -900%; position: absolute; outline: none; } #menu a:hover { background-position: left bottom; } #menu a:hover span { display: block; } #menu .home { width: 144px; height: 58px; background: url(../images/home.gif) no-repeat; left: 96px; top: 73px; } #menu .home span { width: 86px; height: 14px; background: url(../images/home-over.gif) no-repeat; left: 28px; top: -20px; } #menu .about { width: 131px; height: 51px; background: url(../images/about.gif) no-repeat; left: 338px; top: 97px; } #menu .about span { width: 40px; height: 12px; background: url(../images/about-over.gif) no-repeat; left: 44px; top: 54px; } #menu .rss { width: 112px; height: 47px; background: url(../images/rss.gif) no-repeat; left: 588px; top: 94px; } #menu .rss span { width: 92px; height: 20px; background: url(../images/rss-over.gif) no-repeat; left: 26px; top: -20px; }・<body></body>内にコードを記述<ul id="menu"> <li> <a href="#" class="home"> Home <span></span> </a> </li> <li> <a href="#" class="about"> About <span></span> </a> </li> <li> <a href="#" class="rss"> RSS <span></span> </a> </li> </ul>サンプルのhtmlコード
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>Advanced CSS Menu</title> <link rel="stylesheet" type="text/css" href="css/Advanced CSS Menu.css" /> </head> <body> <div id="container"> <ul id="menu"> <li> <a href="#" class="home"> Home <span></span> </a> </li> <li> <a href="#" class="about"> About <span></span> </a> </li> <li> <a href="#" class="rss"> RSS <span></span> </a> </li> </ul> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
